功能
可以实现命令大全,智能回复等功能
在这里,微信公众号的对话框相等于前端,后端不变。(理解了比特查询是怎么个流程了)
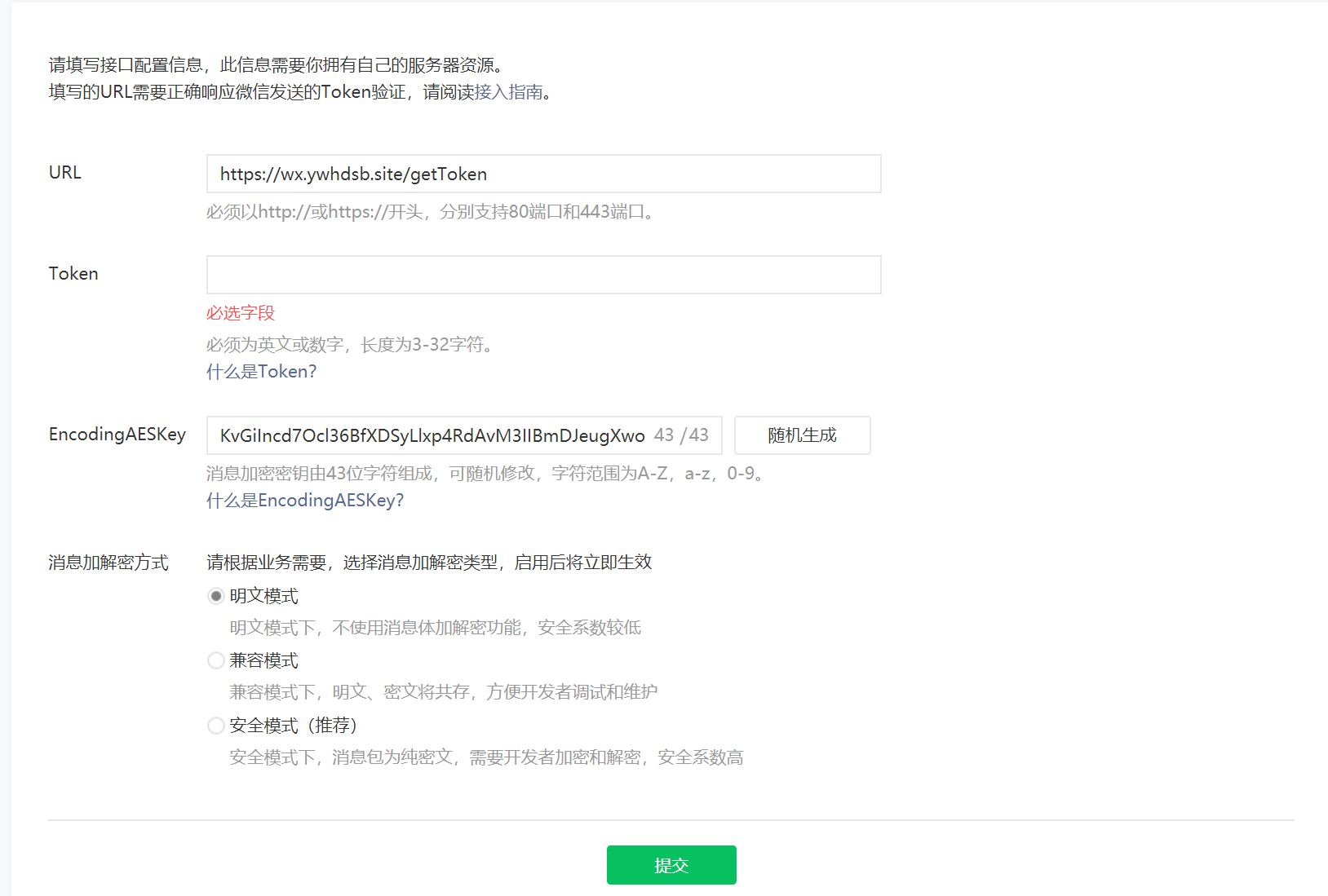
首先配置服务器
URL: 你的接口地址
Token: 自定义
EncodingAESKet: 随机生成

请求参数
signature
timestamp
nonce
echostr

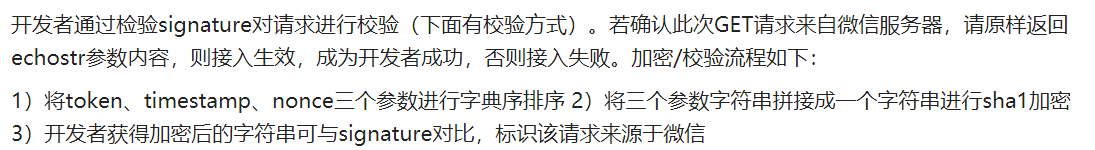
返回参数要求
验证成功返回echostr即可

Django接口代码
from django.shortcuts import render, redirect
from django.http import HttpResponse, cookie, JsonResponse, FileResponse
from django.urls import reverse
from django.views.decorators.csrf import csrf_exempt
import json
import hashlib
# Create your views here.
@csrf_exempt
def getToken(request):
if request.method == 'GET':
try:
signature = request.GET['signature']
timestamp = request.GET['timestamp']
nonce = request.GET['nonce']
echostr = request.GET['echostr']
except:
# 请求错误
context = {"error": "1024"}
return JsonResponse(context)
try:
# 正文
token = "xxxx"
# 要与配置一致的token, 自定义
tmpArr = [token,timestamp,nonce]
tmpArr.sort()
tmpStr = "".join(tmpArr) # [s for s in tmpArr]
tmpStr = hashlib.sha1(tmpStr.encode(encoding='utf-8')).hexdigest()
# 哈希算法
if tmpStr == signature:
context = {"echostr": echostr}
return HttpResponse(echostr)
else:
# 正文错误
context = {"error": "1023"}
response = JsonResponse(context)
return response
except:
# 其他错误
context = {"error": "1022"}
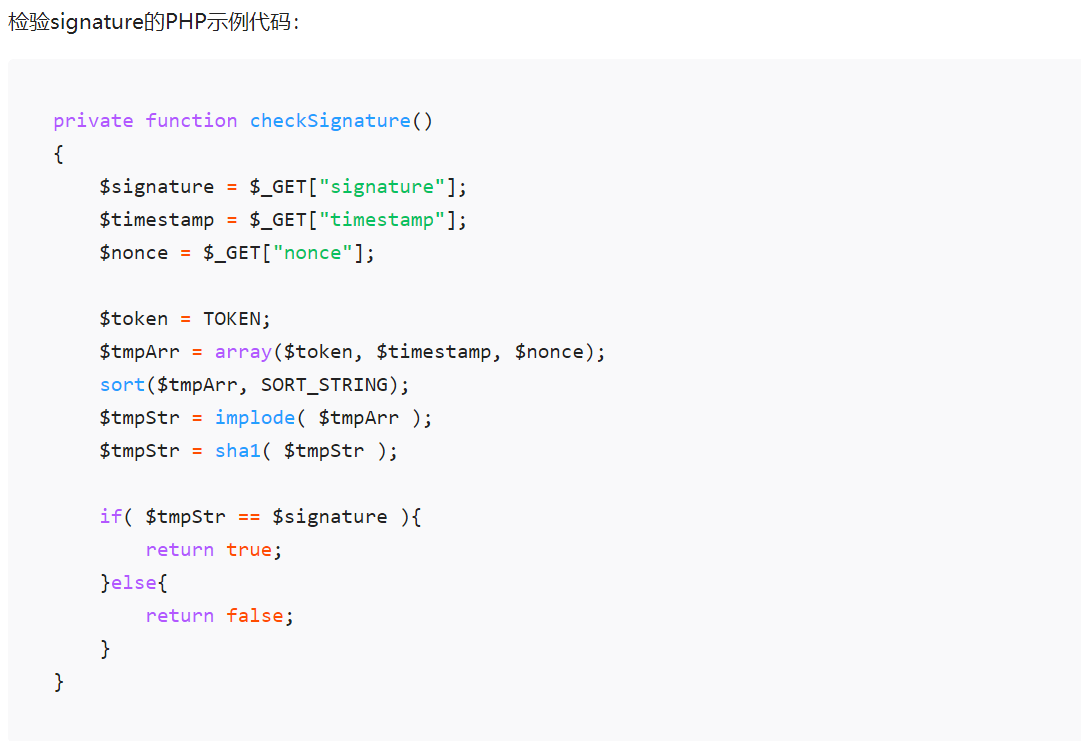
return JsonResponse(context)php代码
这代码缺个echostr参数,这里很多人就卡住了。
其实官方写的是一个函数,这只是一个检验身份的函数, 检验正确就返回true,反之flase
其他的返回的HTTP数据还得自己写。

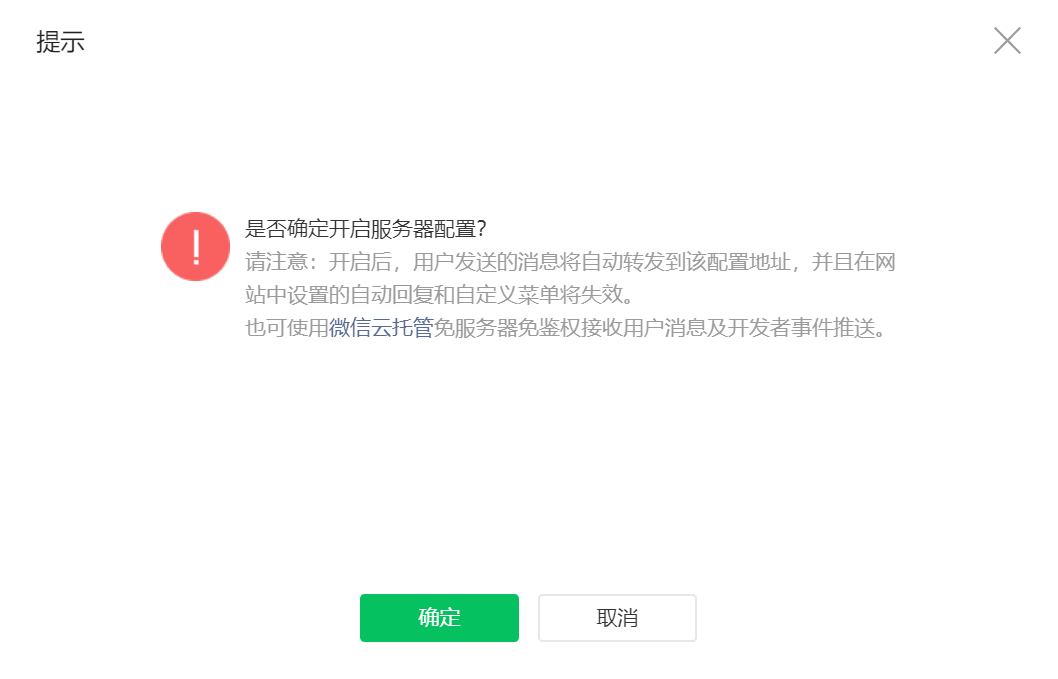
提交成功

启动
启动后原来官方的接口也就失效了
然后就是发挥你开发者的水平了, 你可以根据用户的消息发送对应的回应, 或者设置一些按钮去爬学校官网的数据



自定义菜单
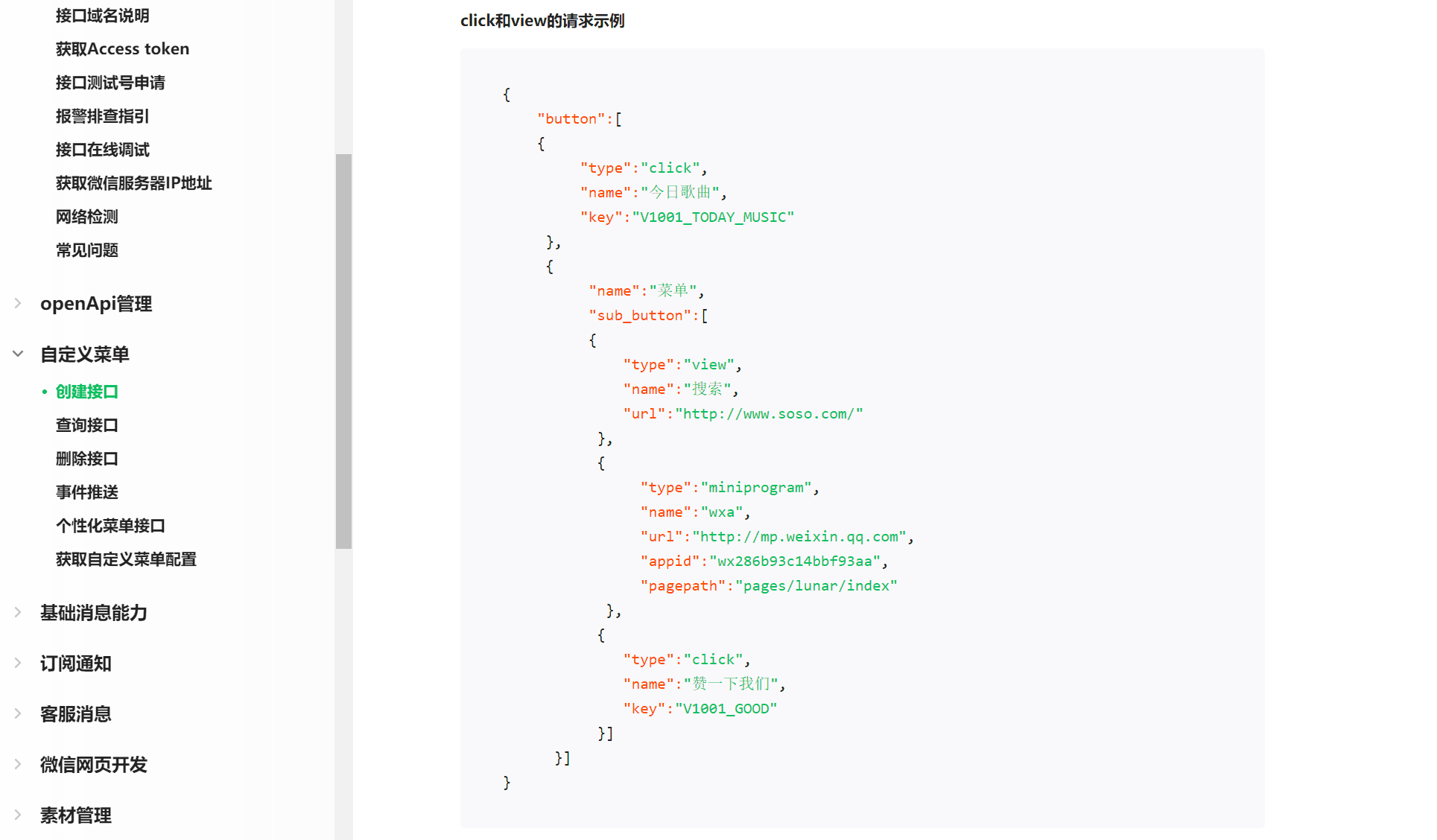
建立菜单的数据示例应该就是下面文档写的这样。
在开发者模式里面,url就可以自定义不用受官方的限制,可以设置接口,网站等等。

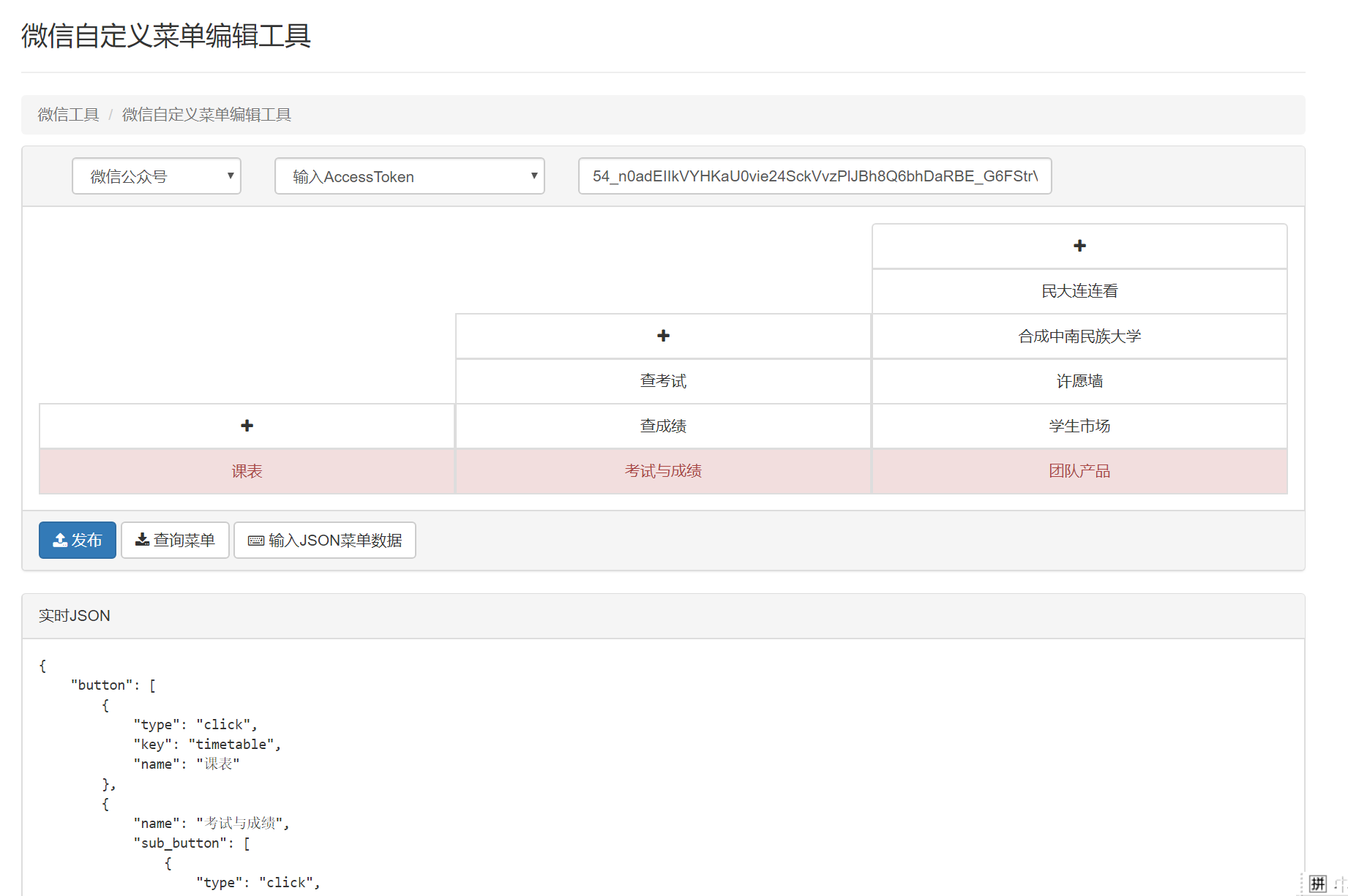
这是比特工场修改自定义菜单的接口,一开始我以为是哪个学长写的并表示震惊!!!其实,,,
url:
https://此接口未设置安全验证.bitworkshop.cn/不予公示我没猜错这个链接只是提供了一个比特工场的AccessToken,然后就跳转到了一个微信自定义菜单工具并附带AccessToken参数
https://wei.jiept.com/Home/Menu/具体参数属于社团机密工具原链接: https://wei.jiept.com/

课表, 查成绩, 查考试就都是爬虫的事啦.
2022.3.9 21:22
敬请期待后续内容...
后续开发都是离不开官方文档的
文档链接: https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Overview.html



Comments NOTHING